Simple UICollectionView Controller - Objective-C

In iOS Application, If you want to display multiple data like cell wise means Collection format than you must be use UICollectionViewController which is provided with Basic iOS UI Controls.
UICollectionViewController, UICollectionView, UICollectionViewCell : These 3 are mainly used for display any Collection data in iOS Application.
Now, We implement UICollectionViewController (Gallery type View) in iOS Application using Objective-C language. Follow below steps for Simple UICollectionView using Objective-C.
Step – 1: Create Xcode Project
First of all create Xcode project, which support Objective-C programming language. If you have no idea about it please refer our blog:
Create Xcode Project – iOS Editor
Step – 2: Create UI for Simple UICollectionView
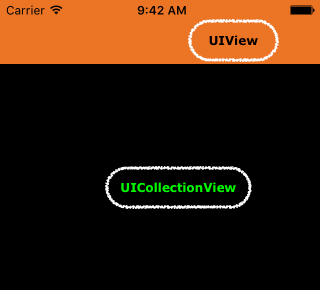
Now, create UI for this demo, Open Main.storyboard file & make design as per given below screen:

As per above screen, clearly shows that Top Bar is made with UIView & other part cover with UICollectionView.
Step – 3: UICollectionView Delegate & DataSource link
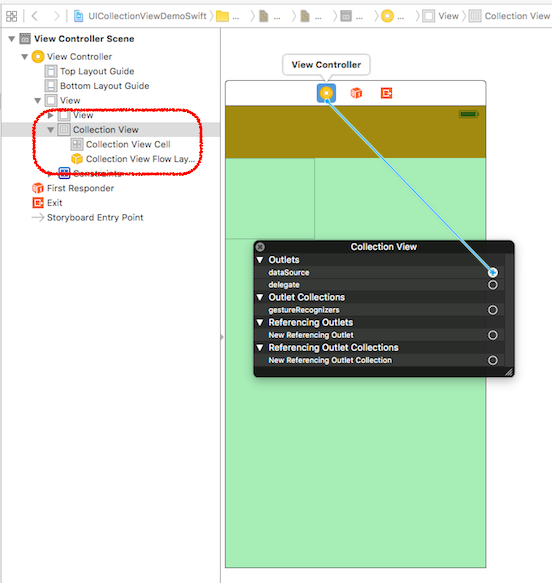
Now, Click on UICollectionView component on Main.storyboard (or left sidebar click Collection View) and make Right Click on it & give link to the View Controller as per display in below screenshot:

Here, Right click give you two option 1st datasource & 2nd delegate. Make connection with View Controller. This is very important thing to display data in UICollectionView.
Step – 4: UICollectionViewCell Identifier set
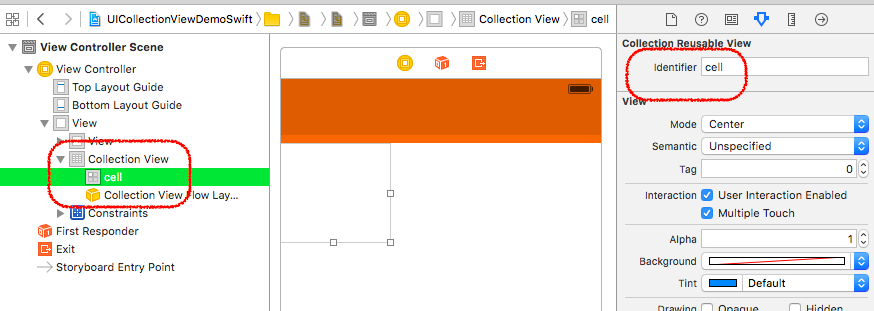
Now, click on Collection View Cell (left sidebar) or direct click on UICollectionViewCell, which you put on UICollectionView. Now, Right sidebar have some option where 2nd option is Identifier. Set it with any value. This looks like:

Here, we set identifier “cell”. We use this identifier in further process for displaying data in UICollectionViewCell.
Step – 5: UICollectionView Code
Now, we implement code for UICollectionView display data in list format. For that in project navigation sidebar (left side) you have two file ViewController.h & ViewController.m file.
Now, open ViewController.m file & implement UICollectionView Delegate & DataSource line, which looks like:
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
Step – 6: UICollectionView Delegate & DataSource Method
Now, UICollectionView have some Delegate & DataSource method, which help us display list data in iOS Application.
(i) numberOfSectionsInCollectionView method: this method used for set number of section in Collection View. Currently we set here only 1 section & it’s code block looks like:
- (NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView
{
return 1;
}
(ii) numberOfItemsInSection method: Each section has number of item. This method returns that number of item in our 1 section & it’s code block looks like:
- (NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView
{
return 1;
}
(ii) numberOfItemsInSection method: Each section has number of item. This method returns that number of item in our 1 section & it’s code block looks like:
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section
{
return 10;
}
(iiI) cellForItemAtIndexPath method: This method is used for create cell for each item which is display in collection format & it’s code block looks like:
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath
{
UICollectionViewCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:@"cell" forIndexPath:indexPath];
UILabel *lbl = [[UILabel alloc] initWithFrame:[[cell contentView] frame]];
[lbl setTextColor:[UIColor whiteColor]];
[lbl setTextAlignment:NSTextAlignmentCenter];
[lbl setText:[NSString stringWithFormat:@"Cell : %ld", indexPath.row + 1]];
[cell addSubview:lbl];
return cell;
}
Here, identifier “cell” is used with dequeueReusableCellWithReuseIdentifier for create new item & re used it when it disappear form screen. And we create UILabel programmatically & set some of it’s property. We set text is Cell : (row number) format.
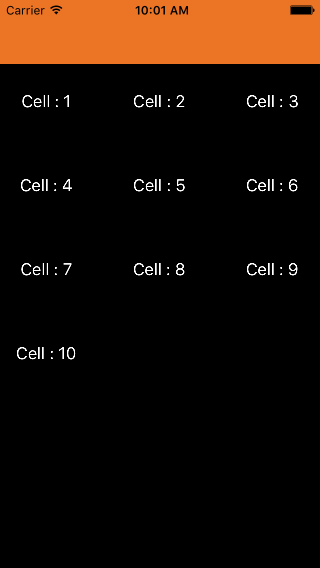
Step – 7: Final Output
Now, Build (Cmd + b) & Run (Cmd + r) your iOS Project & your final output looks like:

We can also handle tap on each row on UICollectionView. We use didSelectItemAtIndexPath method for it & it’s code block looks like:
- (void)collectionView:(UICollectionView *)collectionView didSelectItemAtIndexPath:(NSIndexPath *)indexPath
{
UIAlertController *alert = [UIAlertController alertControllerWithTitle:@"Cell Tap" message:[NSString stringWithFormat:@"Cell : %ld selected", indexPath.row + 1] preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *okAction = [UIAlertAction actionWithTitle:@"Okay" style:UIAlertActionStyleDefault handler:nil];
[alert addAction:okAction];
[self presentViewController:alert animated:YES completion:nil];
}
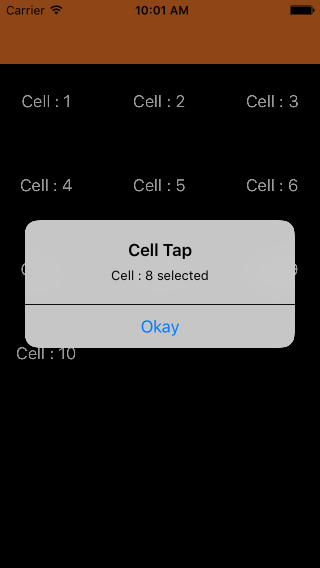
Here, we display alert message for each tap on UICollectionViewCell. If you tap on “Cell : 8” than it’s display alert like:

That’s it! You can easily download demo code by clicking here.
"Hey, I am iHart, iOS Application Developer. If you have any query or any suggestion please comment it!"
About The Author
Related Blog
View All-
How to download Youtube & Twitter videos to your iPhone
People love watching videos on smartphones nowadays and social media sites like Youtube and Twitter are the biggest hubs for finding videos of all sorts. Unfortunately, these apps don't allow users to download and save videos to their devices due to copyright ...
-
Simple Controls of iOS Application Development
Hello fellas, Here, we discuss something about designing iOS Application development. Some basic controls which helps you to start your basic application development. I am here to discuss basic controls with Swift Environment. But, designing is not depends on programming ...