Simple UITableView Controller ? Objective-C

In iOS Application, If you want to display multiple data like row wise means List format than you must be use UITableViewController which is provided with Basic iOS UI Controls.
UITableViewController, UITableView, UITableViewCell : These 3 are mainly used for display any List data in iOS Application.
Now, We implement UITableViewController (List type View) in iOS Application using Objective-C language. Follow below steps for Simple UITableView using Objective-C.
Step – 1: Create Xcode Project
First of all create Xcode project, which support Objective-C programming language. If you have no idea about it please refer our blog:
Create Xcode Project – iOS Editor
Step – 2: Create UI for Simple UITableView
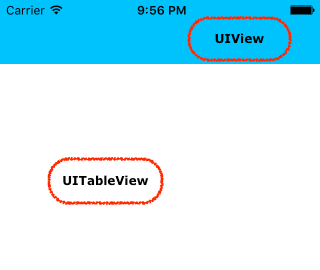
Now, create UI for this demo, Open Main.storyboard file & make design as per given below screen:

As per above screen, clearly shows that Top Bar is made with UIView & other part cover with UITableView.
Step – 3: UITableView Delegate & DataSource link
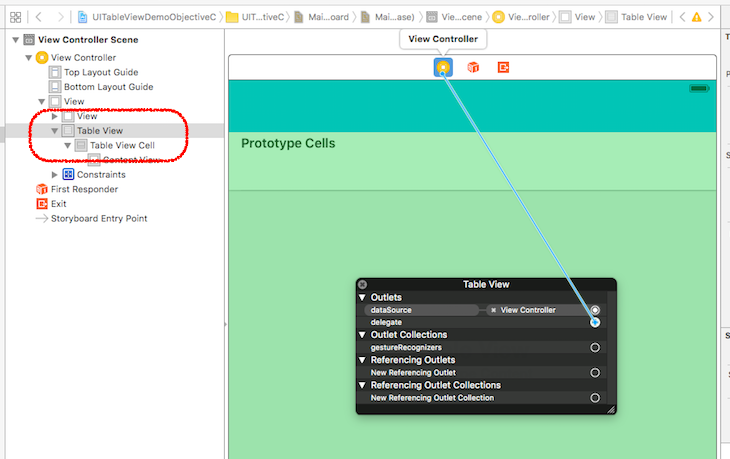
Now, Click on UITableView component on Main.storyboard (or left sidebar click Table View) and make Right Click on it & give link to the View Controller as per display in below screenshot:

Here, Right click give you two option 1st datasource & 2nd delegate. Make connection with View Controller. This is very important thing to display data in UITableView.
Step – 4: UITableViewCell Identifier set
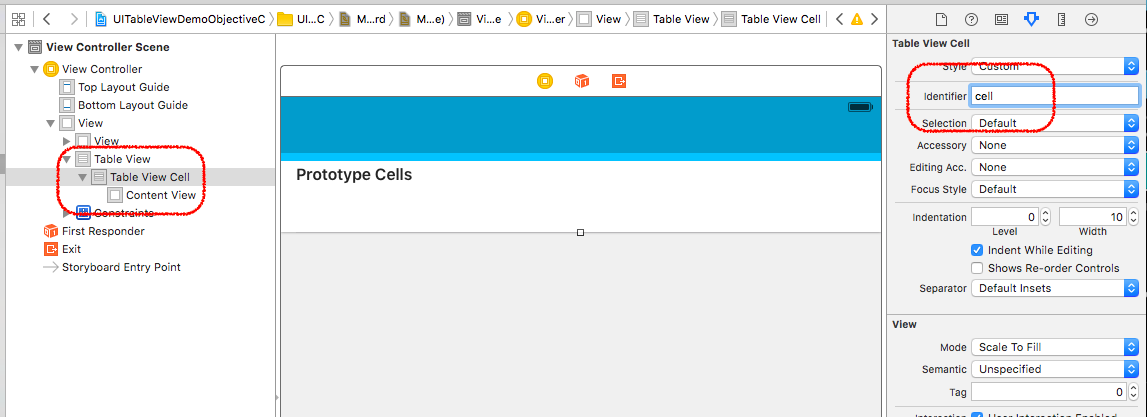
Now, click on Table View Cell (left sidebar) or direct click on UITableViewCell, which you put on UITableView. Now, Right sidebar have some option where 2nd option is Identifier. Set it with any value. This looks like:

Here, we set identifier “cell”. We use this identifier in further process for displaying data in UITableViewCell.
Step – 5: UITableView Code
Now, we implement code for UITableView display data in list format. For that in project navigation sidebar (left side) you have two file ViewController.h & ViewController.m file.
Now, open ViewController.m file & implement UITableView Delegate & DataSource line, which looks like:
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
Step – 6: UITableView Delegate & DataSource Method
Now, UITableView have some Delegate & DataSource method, which help us display list data in iOS Application.
(i) numberOfSectionsInTableView method: this method used for set number of section in Table View. Currently we set here only 1 section & it’s code block looks like:
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return 1;
}
(ii) numberOfRowsInSection method: Each section has number of row. This method returns that number of row in our 1 section & it’s code block looks like:
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return 10;
}
(iiI) cellForRowAtIndexPath method: This method is used for create cell for each row which is display in list format & it’s code block looks like:
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"cell"];
cell.textLabel.text = [NSString stringWithFormat:@"Row : %ld", indexPath.row + 1];
return cell;
}
Here, identifier “cell” is used with dequeueReusableCellWithIdentifier for create new row & re used it when it disappear form screen. And we set textLabel.text is Row : (row number) format.
Step – 7: Final Output
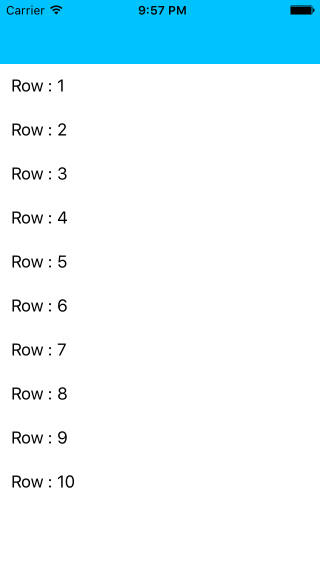
Now, Build (Cmd + b) & Run (Cmd + r) your iOS Project & your final output looks like:

We can also handle tap on each row on UITableView. We use didSelectRowAtIndexPath method for it & it’s code block looks like:
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
UIAlertController *alert = [UIAlertController alertControllerWithTitle:@"Row Tap" message:[NSString stringWithFormat:@"Row : %ld selected", indexPath.row + 1] preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *okAction = [UIAlertAction actionWithTitle:@"Okay" style:UIAlertActionStyleDefault handler:nil];
[alert addAction:okAction];
[self presentViewController:alert animated:YES completion:nil];
}
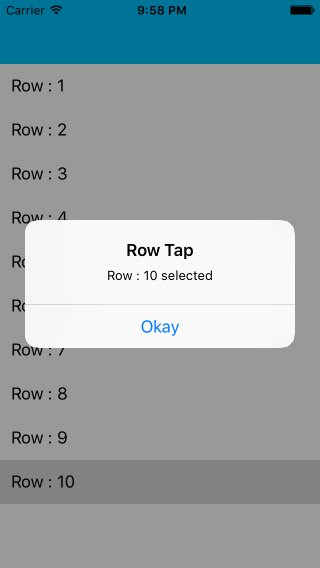
Here, we display alert message for each tap on UITableViewCell. If you tap on “Row : 10” than it’s display alert like:

That’s it! You can easily download demo code by clicking here.
"Hey, I am iHart, iOS Application Developer. If you have any query or any suggestion please comment it!"
About The Author
Related Blog
View All-
Future of IOS App Development- Five Years down the Line!
Venturing into your first mobile app development project can be a frustrating proposition especially if you fail to give proper attention in selecting an operating system- And it's one that can have long-lasting ramifications. Looking at the current mobile ...
-
Top trending 2017 challenges for iOS app developers
With each new version comes new challenges for the developers. With the iPhone came iOS version, this system is operated on various iOS devices and it keeps on updating every year. At the same time, it brings a number of challenges for the developers around the ...